
This is a paragraph! Here's how you make a link: Neocities.
Here's how you can make bold and italic text.
Here's how you can add an image:

Here's how to make a list:
To learn more HTML/CSS, check out these tutorials!
Éste es mi primer ejercicio, correspondiente al Módulo 1. Introducción A HTML Y CSS, Estructura, Herencia, ..
Tema 1. Ejercicio opcional
En el archivo facilitado al alumno "la primera página Web con imagen", emplear estilos CSS para cambiar el color del fondo de la página, el color de la fuente, la familia tipográfica y el tamaño.:
Módulo 1. Introducción A HTML Y CSS, Estructura, Herencia, ..
Ejercicio P2P obligatorio
Construir una página HTML titulada: Secciones y líneas generales de un documento HTML5.
Deben emplearse las marcas básicas de HTML y estilos según los contenidos del módulo 1 de este curso.:
Secciones y líneas generales de un documento HTML5.
Módulo 2. Menús, Estructura CSS, Texto, Fuentes, Imágenes Y Multimedia
Tema 2. Ejercicio opcional
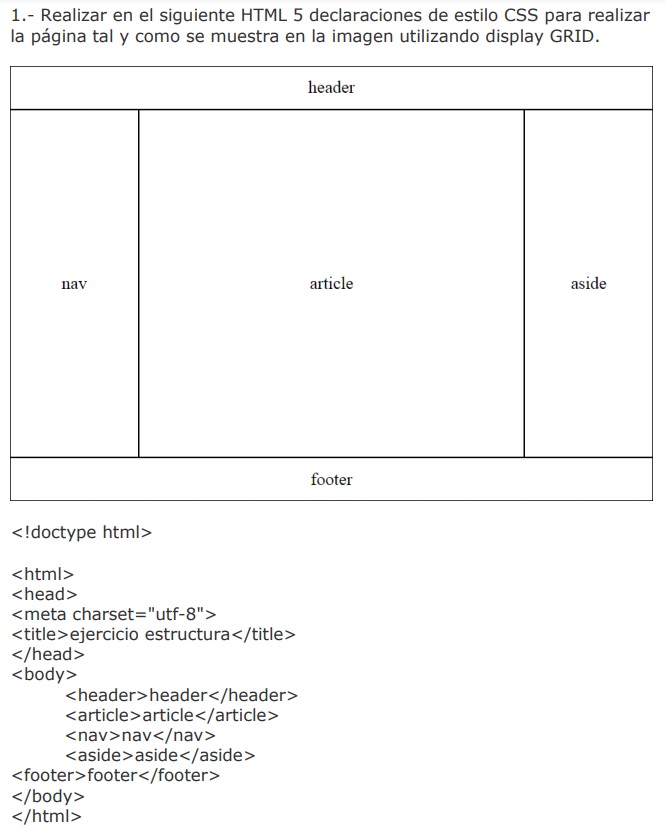
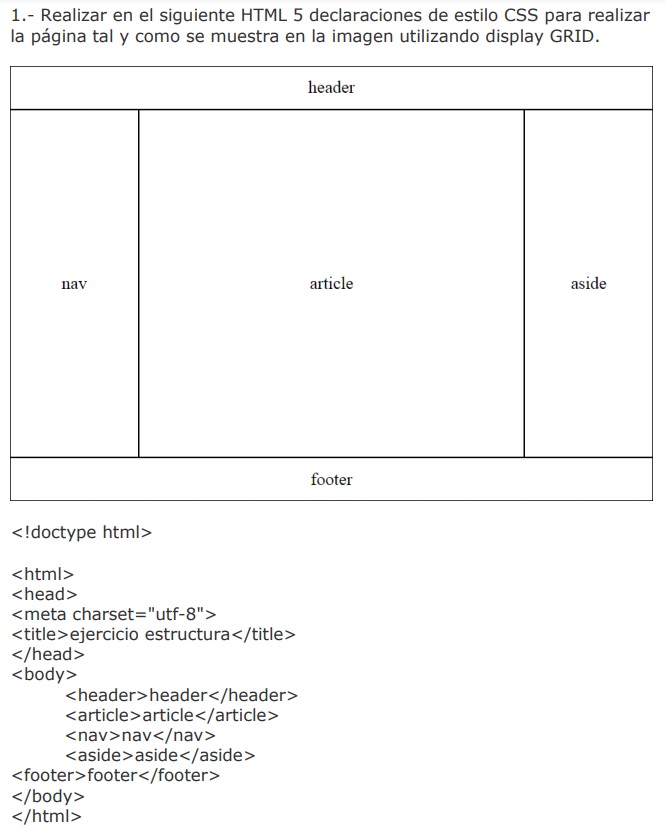
1.- Realizar en el siguiente HTML 5 declaraciones de estilo CSS para realizar la página tal y como se muestra en la imagen utilizando display GRID.

Módulo 2. Menús, Estructura CSS, Texto, Fuentes, Imágenes Y Multimedia
Tema 3. Ejercicio opcional
Realiza una página que contenga un párrafo con fuentes vinculadas, con la
fuente Fira Sans, que puedes descargar aquí:
https://fonts.google.com/specimen/Fira+Sans?selection.family=Fira+Mono|Fira+Sans
Y otro párrafo con fuentes vinculadas de google fonts
Módulo 2. Menús, Estructura CSS, Texto, Fuentes, Imágenes Y Multimedia
Entrega- HTML y CSS
Realizar el HTML y los CSS necesarios de una página HTML que debe emplearse estilos CSS para mantener la apariencia
visual del ejemplo:
Para facilitar el desarrollo de la practica se debe utilizar el archivo HTML facilitado para esta práctica.
En este ejercicio el alumno realizará una página dentro del esquema HTML facilitado en el material del
ejercicio.
En esta práctica es necesario incluir:
Dentro de la caja < article> < /article>, se debe Incluir:
Es necesario utilizar modos de visualización de la estructura FLEX y GRID.
Debe incluirse fuentes vinculadas.
De las cuatro opciones del menú, la primera opción INICIO enlaza a la página "index.html".
La segunda opción ALUMNO enlaza a la página desarrollada para este ejercicio "alumno.html".
Las dos siguientes opciones "EJEMPLO 1" y "EJEMPLO 2" enlazara a ejemplos de páginas significativas para ampliar los
conceptos HTML y CSS, de las facilitadas en el curso o sugeridas por el alumno.
Tema 4. Ejercicio opcional Añadir un botón que eleve al cubo (x^3 = x*x*x) la mini-calculadora.